目次
スクロールスナップとは
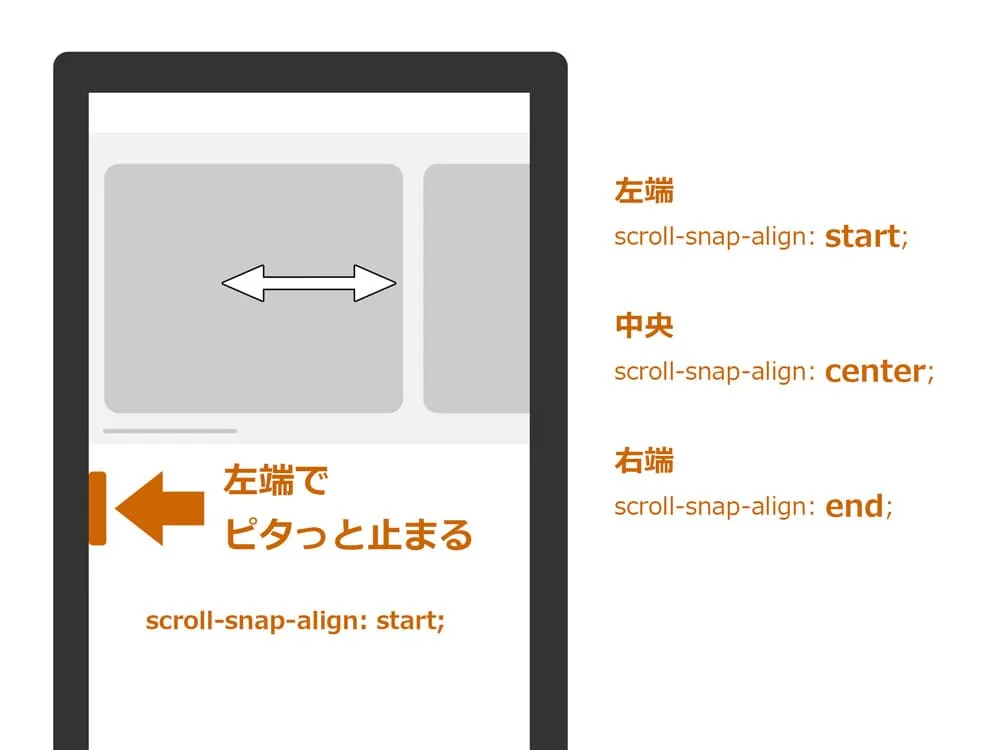
- スマホの横スクロールをブロックごとに停止させてくれる機能
(下の画像はscroll-snap-type: x;の場合) -

scroll-snap-alignの説明 - スクロールスナップのタイプと指定
-
/* 親要素に指定 */ scroll-snap-type: none; scroll-snap-type: x; scroll-snap-type: y; scroll-snap-type: block; scroll-snap-type: inline; scroll-snap-type: both; scroll-snap-type: x mandatory; scroll-snap-type: y proximity; scroll-snap-type: both mandatory; /* 子要素に指定 */ scroll-snap-align: start; scroll-snap-align: center; scroll-snap-align: end; - 使いどころ
-
特徴は1項目1項目スクロールを停止させることができることなので、順を追って説明をしたい「ご注文方法」のステップ表示や、横幅100%でスライダーの代わりをJavascript無しで行いたいとき、縦スクロールでスライド単位で見せたいとき、などにおすすめです。
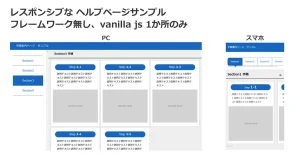
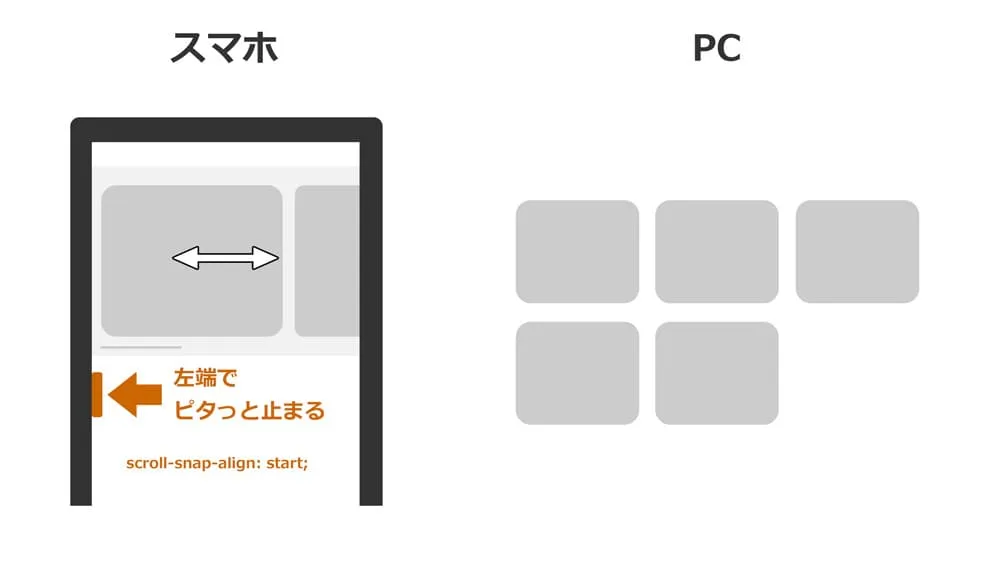
PCではフレックスボックス、スマホではスクロールスナップにするUI
レシポンシブの見た目
パソコンでは、横並びで折り返していく面見せのUI。スマホでは、右の画面外へはみ出させてスクロールさせるUI。ここでよくあるのはスマホではただのscroll-x: auto; ですが、そこをスクロールスナップで1枚ずつしっかり見せるためのUIです。詳しくは記事の下のほうの「DEMO」をPC、スマホの両方の環境でご覧ください

See the Pen Responsive scroll-snap-type by eating2003 (@eating2003) on CodePen.
デモ
スマホではスクロールスナップ(横スクロールで左端で止まる)、PCでは段を折り返して表示するコピペ用デモページです。
サンプルコード
<div id="wrapArea">
<ul>
<li>
<div class="insideBox"></div>
<p class="text">
サンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキスト
</p>
</li>
<li>
<img src="https://eating2003.com/demo/demoImg/HTML-table2.jpg">
</li>
<li>
<div class="insideBox"></div>
<p class="text">
サンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキスト
</p>
</li>
<li>
<img src="https://eating2003.com/demo/demoImg/HTML-table2.jpg">
</li>
<li>
<div class="insideBox"></div>
<p class="text">
サンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキスト
</p>
</li>
</ul>
</div><!-- #wrapArea -->#wrapArea {
clear: both;
display: inline-block;
width: 100%;
height: auto;
margin: 10vw 0 0 0;
padding: 0 2vw;
vertical-align: baseline;
}
#wrapArea ul {
display: flex;
flex-direction: row;
align-content: flex-start;
flex-wrap: nowrap;
justify-content: flex-start;
width: 100%;
height: auto;
vertical-align: baseline;
list-style: none;
overflow-x: scroll;
overflow-y: hidden;
scroll-snap-type: x mandatory;
scroll-padding: 0;
}
#wrapArea ul li {
display: inline-block;
width: 85%;
min-width: 85%; /* ←要指定 */
max-width: 85%;
height: auto;
margin: 0 4vw 0 0;
padding: 2vw 2vw 4vw 2vw;
border: 1px solid black;
box-sizing: border-box;
vertical-align: baseline;
scroll-snap-align: start;
}
div.insideBox {
display: block;
width: 90%;
height: 30vw;
background-color: lightgray;
margin: 3vw auto 1vw;
padding: 0;
}
p.text {
width: 90%;
height: auto;
margin: 0 0 0 5%;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
overflow: hidden;
}
#wrapArea ul li img {
display: inline-block;
width: 100%;
height: auto;
vertical-align: top;
}
/* PC用 スクロールスナップ無し */
@media screen and (min-width: 620px) {
#wrapArea {
margin: 20px 0 0 0;
}
#wrapArea ul {
flex-wrap: wrap;
overflow-x: hidden;
scroll-snap-type:none;
}
#wrapArea ul li {
width: 30%;
max-width: 30%;
min-width: 30%;
margin: 0 1vw 1vw 0;
padding: 10px;
}
div.insideBox {
height: 150px;
margin: 1vw auto 1vw;
}
}サンプルコードの説明
今回はulとliを使用していますが、divタグなどでもスクロールスナップタイプを使うことはできます。 スクロールスナップを効かせたいスマホには以下のCSSを適用します。 使い方は、以下のように「scroll- 」関係を指定することですが、 ポイントは、widthだけでなく、「min-width」を指定しておくほうが良いことです。
/* スマホ */
ul {
display: flex;
overflow-x: scroll;
overflow-y: hidden;
scroll-snap-type: x mandatory;
scroll-padding: 0;
}
li{
min-width: 85%;
scroll-snap-align: start;
}下のCSSは、テキストを2行であふれた部分を「...」とするCSSです。 そのため今回のスクロールスナップとは関係ありませんが、便利なので載せました。
p.text {
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}PCではflex-wrap: wrap; と、overflow-x: hidden; で折り返し表示にしています。
/* PC */
ul {
flex-wrap: wrap;
overflow-x: hidden;
scroll-snap-type: none;
}