photoshopとテキストエディタを使ってSVGのソースコードを作り、CSSを適用させてレスポンシブにタイプするやり方です。 SVGはいろいろな記述方法があり、やり方を忘れそうなので記載しました。
目次
photoshopでSVGのソースをコピーする

- 画像を作成する
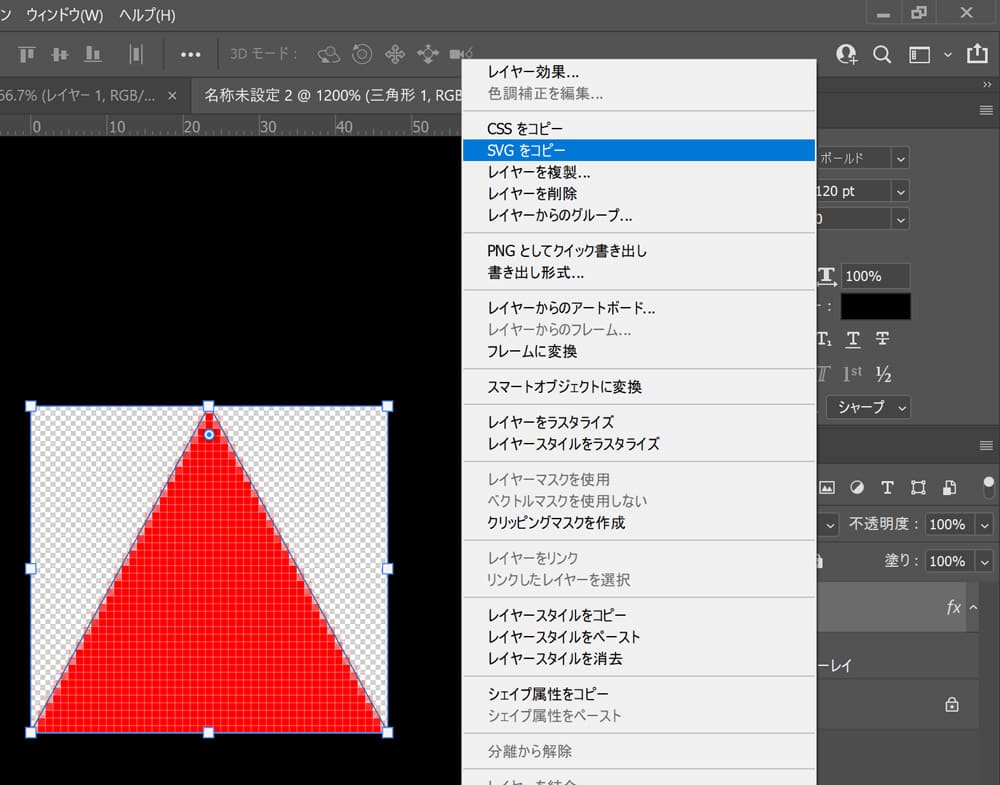
- 作成したレイヤーを右クリックする
- SVGをコピーを選び、クリップボードにコピーする
テキストエディタで編集

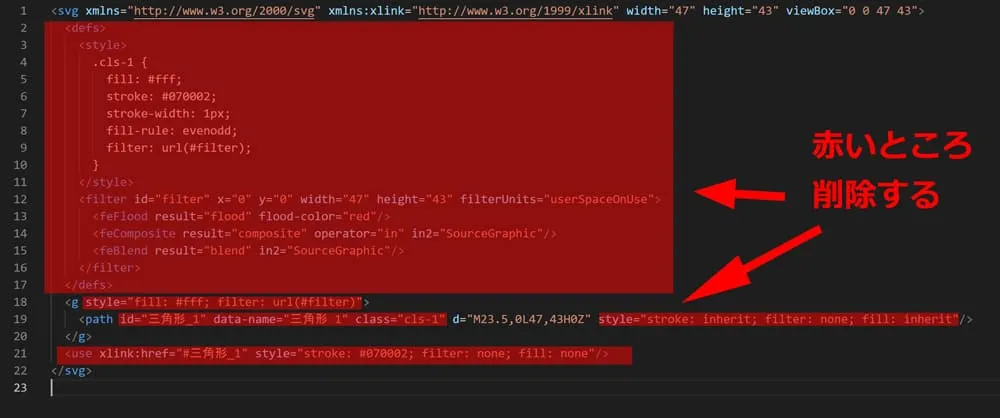
photoshopでコピーしたものを、そのままテキストエディタにペーストします。 その際に上の赤い部分を削除します。

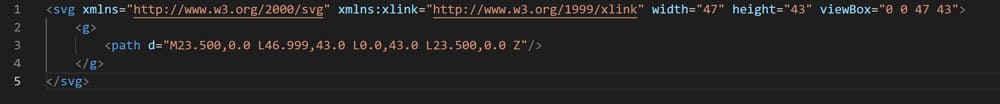
削除したら残りは上のようなコードになります。
htmlファイルにSVGコードを貼り、CSSを適用する

ポイント
- SVGのコードで、<g>タグと<path d=”~”>を残す
- SVGタグの、width、heightはpxなどの単位が無い状態にする
- SVGタグのviewboxは残す
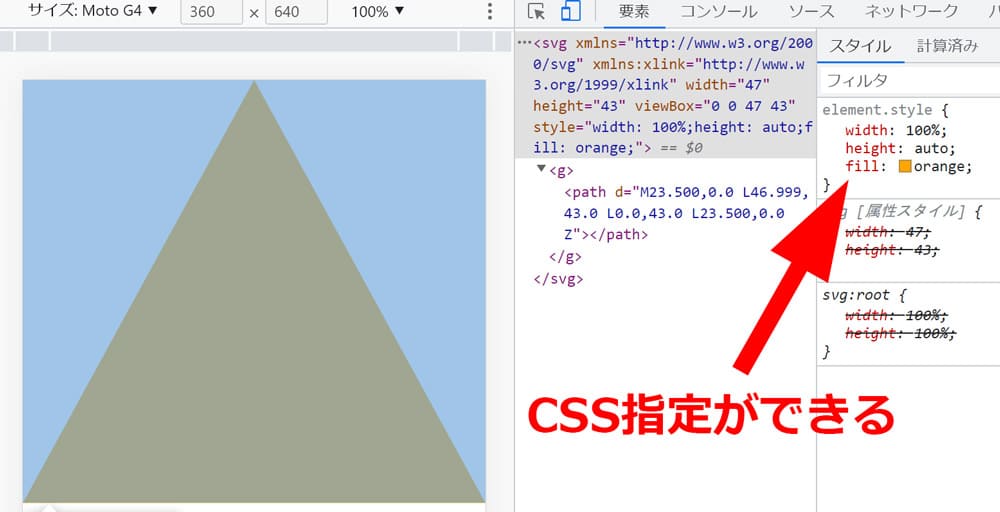
画像はクロームのデベロッパーツールでCSSを適用してみた状態です。fillでカラーの指定もできます。
CSSのサイズと色が適用できれば、レスポンシブにもタイプできますね。