目次
700+ CSS Iconsとは
CSSだけで作るアイコンのソースを、無料でコピーできるサイト
700種類以上のCSSのみで作られたアイコンのCSSコードを無料提供しているサイトです。 一般的な矢印系のアイコン、プラス・マイナスアイコンなどなど、 これだけあれば大体必要なアイコンは揃いそうです。
css.gg

css.gg
A comprehensive, open-source CSS icons library. Featuring Vanilla CSS, SVG and Figma UI icons
オリジナルのSVGアイコンなどを作りたい方は、以下の記事も参考になるかと思います。
あわせて読みたい


photoshopでSVGを作り、htmlに貼り、CSSでサイズと色をレスポンシブに調整する簡単な方法
photoshopとテキストエディタを使ってSVGのソースコードを作り、CSSを適用させてレスポンシブにタイプするやり方です。 SVGはいろいろな記述方法があり、やり方を忘れそ…
CSSやSVGのアイコンがなぜ良いか
ウェブサイトを作るときにアイコンを表示するための方法はたくさんあります。 その中でもCSSとSVGのアイコンのメリットは多く、アイコンを表示するベストな方法ではないかと思います。
CSSアイコンやSVGアイコンのメリット
- サイズ可変でレスポンシブ対応
- 軽い
- 拡大しても美しい
- CSSで色などの装飾ができる
- 外部ライブラリなどに頼らない
デメリットとしては、サイト全体のアイコンデザインの統一性を出しにくいことかと思います。 それでもメリットのほうが強いと思うので、今回紹介する 700+ CSS Icons はとても魅力的なサイトです。
700+ CSS Icons サイトの使い方
STEP
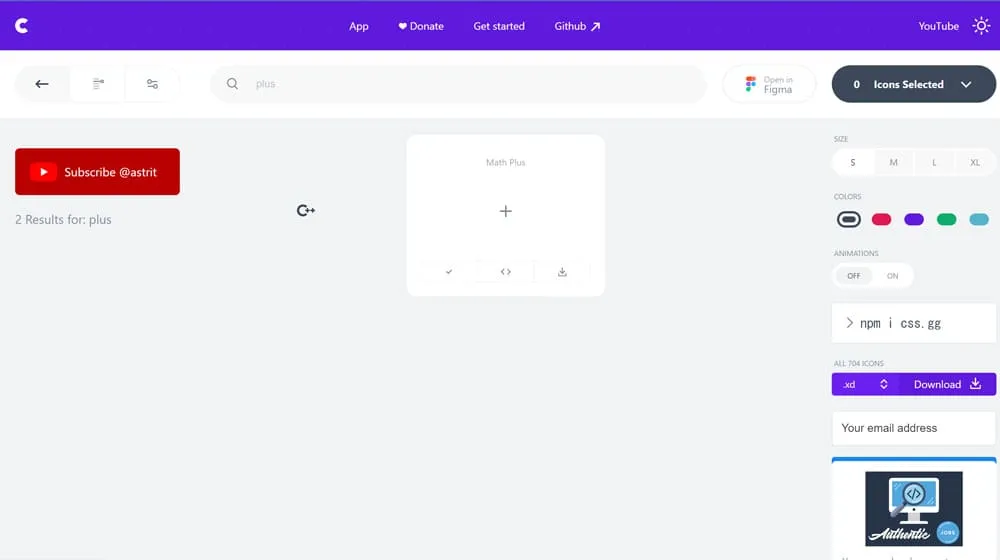
カテゴリや、検索からアイコンを探してアイコンページへ

STEP
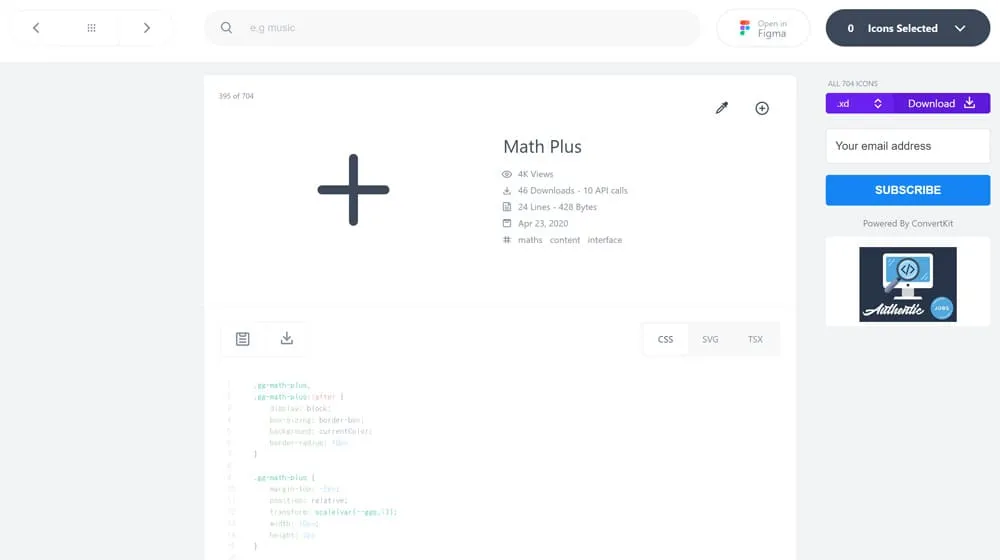
右下のほうにCSSとSVGを切り替えるタブ、下にソースコード

STEP
ソースをコピーして使う
CSSのソースは、自分のページでは疑似要素(before:: や after::)で使うと便利です。
SVGのソースはHTMLにペーストし、CSSで装飾したりして使えます。