CSS– コピペで使えるCSS –
コピペですぐ使えるCSSの基本的な形や、使えそうなスニペットなどを記事にしています。サンプルコードやデモをなるべく多く取り入れています。
-

行を指定してテキストのはみ出しを、「…」にする。CSS -webkit-line-clampの使い方
【デモ】 See the Pen -webkit-line-clamp by eating2003 (@eating2003) on CodePe... -

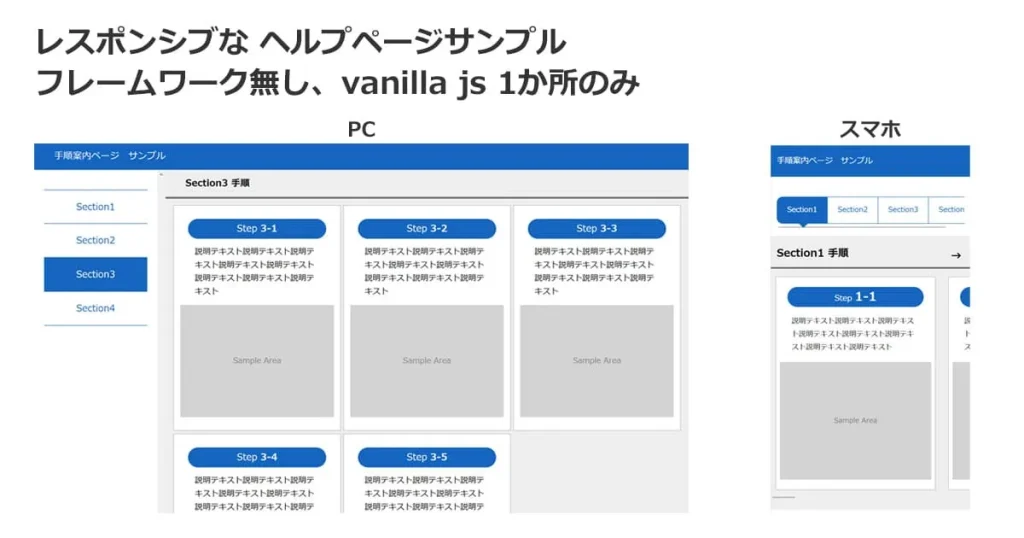
レスポンシブなヘルプページのサンプル
【サンプルページ】 See the Pen help page sample by eating2003 (@eating2003) o... -

CSSのみで作るアコーディオン サンプルコード デモ
【CSSのみのアコーディオン デモ】 Demo See the Pen css accordion with css ico... -

CSSアイコン集 よく使いそうなサンプルコードまとめ
【CSSのみアイコンのメリット】 ウェブサイトを作るときにアイコンを表示するため... -

700種類以上のCSSだけのアイコンとSVGもコピペできるサイト 700+ CSS Icons の使い方
【700+ CSS Iconsとは】 CSSだけで作るアイコンのソースを、無料でコピーできるサ... -

photoshopでSVGを作り、htmlに貼り、CSSでサイズと色をレスポンシブに調整する簡単な方法
photoshopとテキストエディタを使ってSVGのソースコードを作り、CSSを適用させてレ... -

CSS scroll-snap-type レスポンシブ対応 PCはフレックスボックス スマホはスクロールスナップ
【スクロールスナップとは】 スマホの横スクロールをブロックごとに停止させてくれ...
1