目次
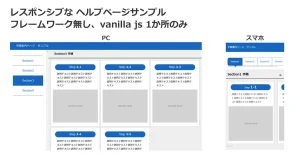
デモ
See the Pen -webkit-line-clamp by eating2003 (@eating2003) on CodePen.
使い方
<p class="lineClamp">
テキストテキストテキストテキストテキストテキストテキスト
</p>p.lineClamp {
display: -webkit-box;
-webkit-line-clamp: 3; /* 3行目の最後が「...」になる */
-webkit-box-orient: vertical;
overflow: hidden;
}テキストのはみ出しを「...」にするのに、text-overflow: ellipsis;もありますが、
-webkit-line-clampを使うと、複数行でも行目を指定して「...」にしてくれるのでとても便利です。
使い方は、上記のCSSをセットで使うことが基本になると思います。
-webkit-line-clamp: 〇〇; 〇〇のところに数字を入れて、その行数の最後が「...」になってくれます。
-webkit-line-clampは、
display: -webkit-box;もしくは、display: -webkit-inline-box;のときで、
かつ box-orient プロパティに vertical が設定されている場合のみ使用できるようです。
そして多くの場合は、はみ出した部分を消すために使うので、overflow: hidden; もセットで使います。