2022年4月– date –
-

トップへ戻るボタン(移動位置の指定可能)のサンプル Vanilla JS window.scrollTo スムーズにスクロールしてページのトップへ戻る シンプルなコード
【サンプル】 See the Pen back to page top button Vanilla JS by eating2003 (@e... -

行を指定してテキストのはみ出しを、「…」にする。CSS -webkit-line-clampの使い方
【デモ】 See the Pen -webkit-line-clamp by eating2003 (@eating2003) on CodePe... -

Javascriptで外部htmlを読み込む方法のサンプル XHR / fetch id指定 / class指定 load後のhtmlにcssを適用する方法。
【目的】 外部のhtmlファイルを読み込む方法は、iframeやphpなどもありますが、こ... -

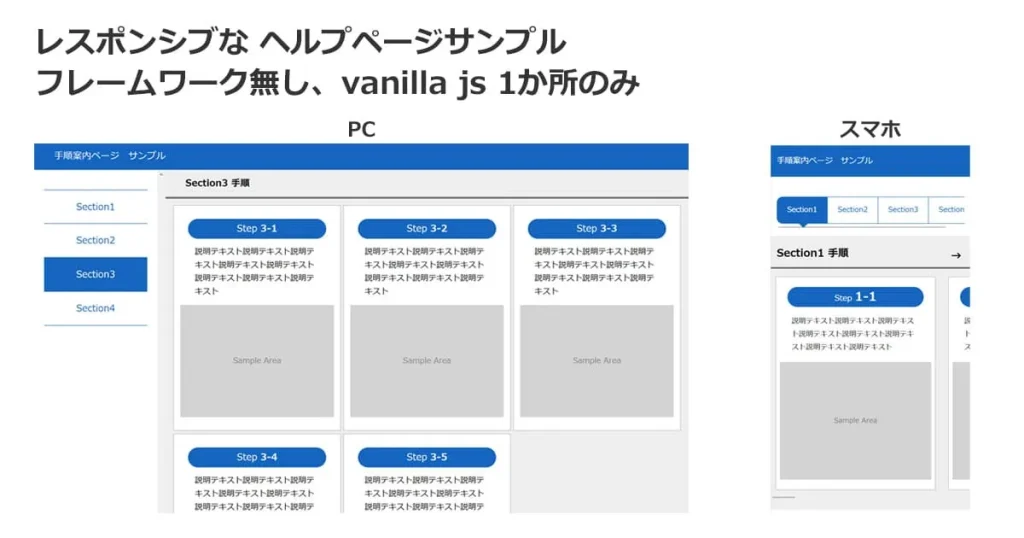
レスポンシブなヘルプページのサンプル
【サンプルページ】 See the Pen help page sample by eating2003 (@eating2003) o... -

CSSのみで作るアコーディオン サンプルコード デモ
【CSSのみのアコーディオン デモ】 Demo See the Pen css accordion with css ico... -

CSSアイコン集 よく使いそうなサンプルコードまとめ
【CSSのみアイコンのメリット】 ウェブサイトを作るときにアイコンを表示するため... -

700種類以上のCSSだけのアイコンとSVGもコピペできるサイト 700+ CSS Icons の使い方
【700+ CSS Iconsとは】 CSSだけで作るアイコンのソースを、無料でコピーできるサ... -

photoshopでSVGを作り、htmlに貼り、CSSでサイズと色をレスポンシブに調整する簡単な方法
photoshopとテキストエディタを使ってSVGのソースコードを作り、CSSを適用させてレ... -

CLS対策 2022.4.11 CLSの説明とimgタグの書き方
【この記事が対象としている方】 はじめに、この記事は当方がネットショップの自作... -

JS ボタンクリックで2列3列表示を切り替える
スマホ表示でボックスを並べるレイアウトのときに、2列にするか3列にするか迷っ... -

CSS scroll-snap-type レスポンシブ対応 PCはフレックスボックス スマホはスクロールスナップ
【スクロールスナップとは】 スマホの横スクロールをブロックごとに停止させてくれ...
1