この記事が対象としている方
はじめに、この記事は当方がネットショップの自作ページを更新しており、SEOの内部対策を行う一環としてGoogleが示しているコアウェブバイタルの数値を改善するためにいろいろな対策を行った中で、画像のCLS対策が比較的大きな効果を上げたことから、今後、imgタグを書く時のために控えとして作成しました。 この記事を読んで役に立つと考えられる方は次の方かもしれません。
- ワードプレスなどでは無く、自分でimgタグを記述することがあるかた
- 内部対策で、これからコアウェブバイタル(特にCLS)を改善したいかた
- ページが重くて改善したいかた
- ページを表示するときにガタつきがあるのを直したいかた
あくまで個人的にコピペするための倉庫として記事にしていますが、皆様のお役に立てればなおのこと幸いです。
コピペ用に使ってもらえれば幸いです。
CLS対策と対策の必要性
CLSとは
CLS(Cumulative Layout Shift)とは、累積レイアウトシフトというもので、ウェブページが表示される際に、読み込みとともにズレ(ガタつき)が生じ、最初の瞬間に表示された位置が完全に表示されたあとに変わってしまう現象のことです。 レイアウトがシフトするという意味で、ユーザーがクリックしようとした瞬間にボタンの位置が変わってしまうなど、ユーザビリティに影響することから、CLSはGoogleがページの質を評価するコアウェブバイタルの一つになっています。

以下にページごとのCLSの数値の確認方法を記載していますが、その結果でCLSの数値が悪い場合、サーチコンソールを見るとCLSの問題という記載でカバレッジに表示され、google検索のインデックスの結果に影響しているものと思われます。
CLSの確認方法
ページのCLSを確認するには、次の二つの代表的な方法があります。
- Lighthouse (Google Chromeのデベロッパーツール)
- Google PageSpeed Insights(ページスピードインサイト)
- Lighthouseで確認する方法(windows)
-
STEPブラウザGoogleクロームのデベロッパーツールを開く
ページを開く > 右クリック > 検証
または、「F12」ボタンを押す
STEPLighthouseタブを開くデベロッパーツールを開くと、上のグレーの濃い部分にLighthouseというタブがあるので開きます。
画面の幅が狭い場合や、ツールが右側に表示されている場合などは、Lighthouseのタブが隠れてしまっている場合もあるので、その場合は「>>」のボタンを押すと隠れた部分が表示されます。
Lighthouseが英語で表示される場合、ツール内の上部に濃い青で言語を変更しますか?的なものが出ている場合があるので、押すと日本語になります。chorome 89 からは標準で日本語になっているようです。
STEPカテゴリとデバイスを選択して「レポートを作成」カテゴリは細かく分かれていますが、すべてチェックで問題ないです。チェックを減らすと解析にかかる時間が短縮されるようですが、私はいつもすべてチェックしていて時間もそんなに気にならないです。
モバイルかパソコンで分けて結果を出すことができるので、レスポンシブなページの場合は両方やっておくとよいでしょう。
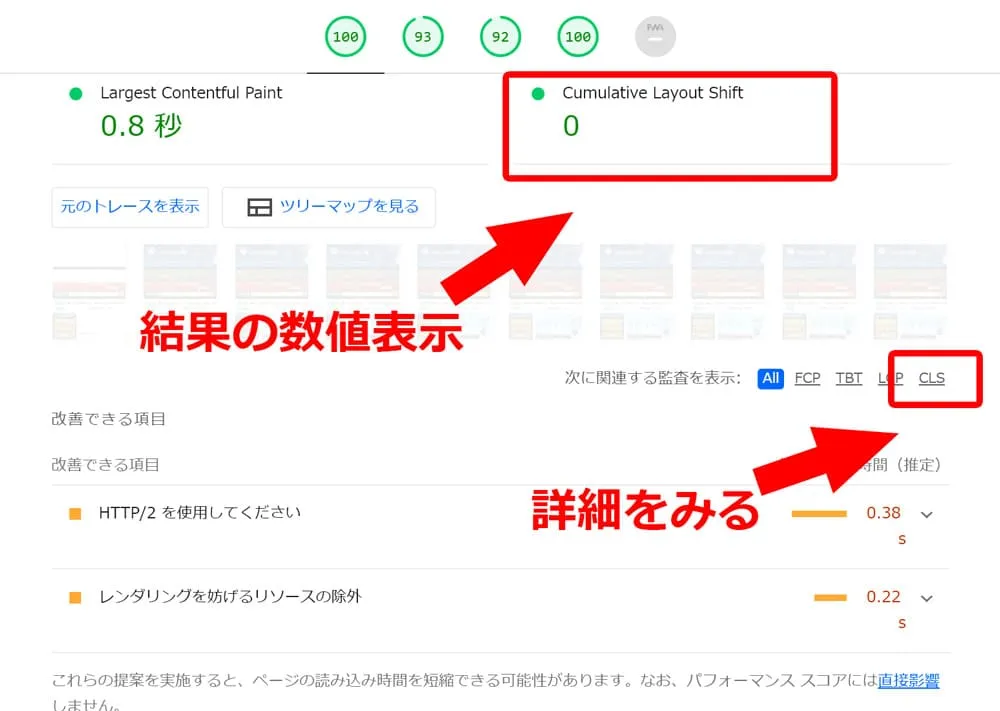
STEP結果の確認CLSの数値は、6つの指標の一番右下に合計されて表示されます。
発生個所や詳細を見るには、「次に関する監査を表示」のCLSをクリックします。

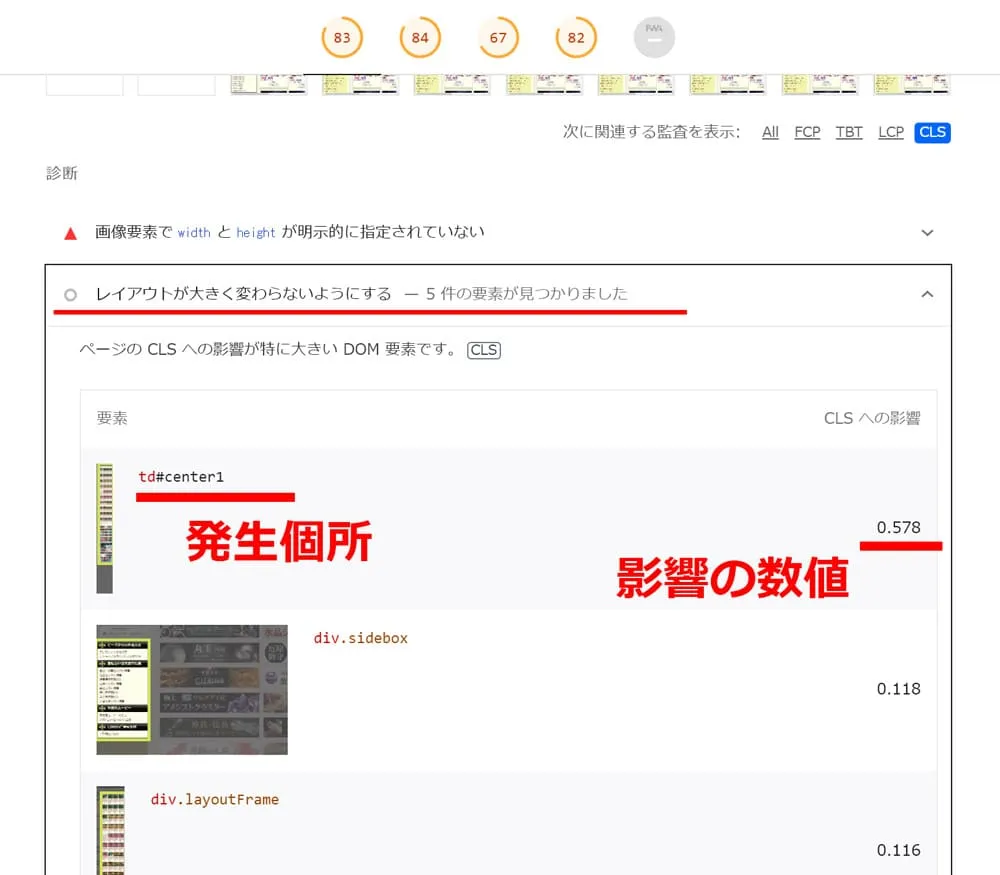
CLSをLighthouseを使って確認する方法 STEP発生個所を確認する上の画像の詳細を見るを押すと、下にスクロールして次のような表示になります。
※CLSが「0」のときは下に項目は表示されません。

CLSをLighthouseを使って確認する方法(発生個所) - Google PageSpeed Insights(ページスピードインサイト)で確認する方法(2022年4月時点)
-
STEPウェブサイトGoogle PageSpeed Insights(ページスピードインサイト)を開く
Google PageSpeed Insights(ページスピードインサイト)はウェブサイトになっており、アクセスしてブラウザ上で、URLを入力することでCLSを含むコアウェブバイタルを計測することができます。
以下のリンクにアクセスして、計測したいURLを入力して、分析ボタンを押します。
あわせて読みたいSTEP携帯電話かデスクトップか上部に携帯電話、デスクトップ、の2つのタブがあり、両方で結果を分析できます。
レスポンシブなページは両方確認しましょう。
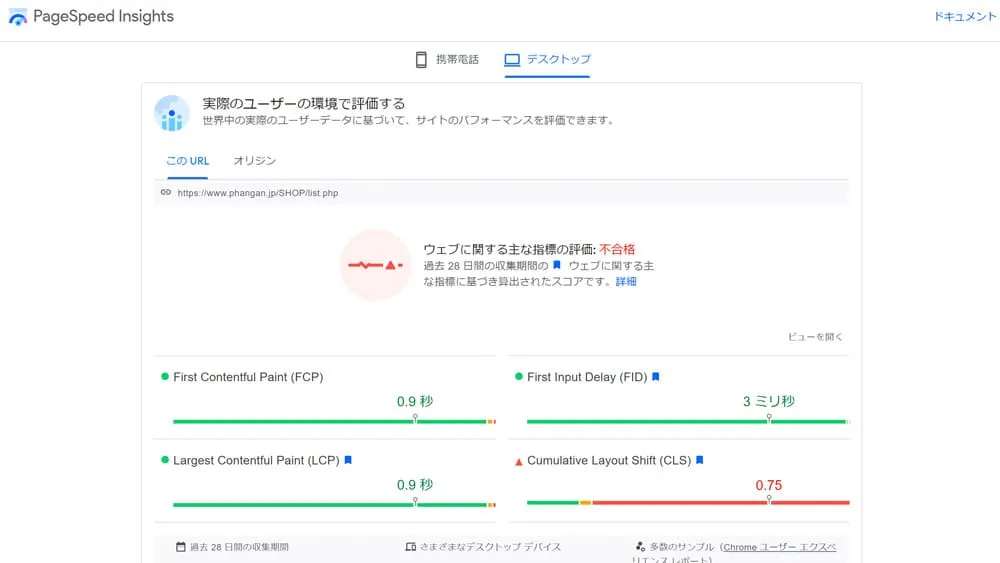
STEP「実際のユーザーの環境で評価する」エリア結果表示の上部に、「実際のユーザーの環境で評価する」というエリアがあります。
ここでは、過去28日間の実際のユーザーの環境で、コアウェブバイタルがどうだったかを確認できます。
FCP、FID、LCP、CLSの4つの数値が表示され、すべて緑色の数字の場合に、総合で「合格」となり、黄色や赤色があると、「不合格」となります。

CLSをページスピードインサイトを使って確認する方法 STEP「パフォーマンスの問題を診断する」エリアここは過去28日間のユーザーのデータではなく、現在のデータとなります。
たとえば、CLSの対策を行って、このエリアのCLSの数字が緑色(CLS 0.1以下)にすることができても、以前からCLSの数値が高かった場合には、上部の「実際のユーザーの環境で評価する」エリアに表示されるCLSの数値はすぐには変化せず、28日間程度かけて徐々にこのエリアの数字に近くなっていきます。
またこのエリアには6つの指標が表示され、合計のパフォーマンス値も100点満点で表示されます。
6つの指標は、ユーザー環境のエリアでは4つに集約されて、合否判定となります。
そのため、CLSの対策するということは、CLSの箇所を確認し、現在の数値を0.1以下にし、28日データで0.1以下にすることになります。また、CLSだけでなく、コアウェブバイタルのすべての指標は、Googleがユーザーに良いページを提供しているかどうかを基準に策定されているそうで、対応するに越したことはなく、すべての指標を緑色にすることで、「ウェブに関する主な指標の評価」で合格がもらえます。また、CLSの数字が悪いとサーチコンソールで問題として表記されることから、SEO対策の内部対策として、Googleが数値でわかるように示してくれているものと考えることができます。
STEP発生個所の確認Lighthouseと同様、下にスクロールすることで、レイアウトシフトの発生個所と個別の数値を確認することができます。
CLSとは
- ページ表示時のレイアウトのガタつきを数値化したもので、数値が低いほうが良い
- CLSの数値・発生個所は、Lighthouse、Google PageSpeed Insites などで確認できる
- SEOにおいて影響があるものと考えられる
CLSの対策は、まずimgタグから
CLSの対策というか、コアウェブバイタルのすべてを対策が必要な場合、htmlやcss、Javascriptの中を修正する必要があります。そこで、CLSだけに焦点をあてて修正すると、結局ほかの数値を改善する際に、再度同じタグを修正する必要が出てきます。何度も行ったり来たりすると面倒なので、タグ別に数値が安定する書き方を控えておきたいと考えて、以下を書きました。 私がコアウェブバイタルの対策を行った際に、数値が劇的に改善したのは画像の改善でした。 そのため、まずはimgタグの書き方で気を付ける点と2種類の書き方を以下のようにまとめました。
- 簡易的な書き方
- レスポンシブ対応で、webp未対応ブラウザを意識した書き方
2つに分けたのは、使う場面に応じてです。 2022年4月現在、IE(インターネットエクスプローラー)の更新が終わり、その他のブラウザのシェアが大きくなり、画像の拡張子webpの対応が問題なくなってきたと考える場合と、古いブラウザ・レスポンシブに対応する場合の2つのパターンを用意しました。 また、コアウェブバイタルで画像に関して気にしたポイントは以下でした。
- CLS
- 表示速度(圧縮・拡張子・通信時の圧縮・キャッシュ)
- 遅延読み込み
- alt属性
gzip圧縮や、画像のキャッシュ設定は、ほかの拡張子(外部cssや外部jsファイルなどを含む)と一緒に.htaccessファイルで対応し、ここではhtmlファイルやCSSファイルのimgタグの書き方を記載します。
簡易的な書き方
サンプルコード
img{
display: inline-block;
width: 100%;
height: auto;
}<img src="something.webp" width="200" height="100" loading="lazy" alt="something">説明
- コアウェブバイタルはある程度満足する結果になる
- レシポンシブにおいてLighthouseなどで指摘される場合が多い
- IEと古いiosのsafariで loading-“lazy”とファイル形式webpが未対応。
width、heightの直接記述
cssでimgは基本的にinline-blockにしています。これは多くの場合、imgをさらに親要素が囲う場合が多く、vertical-alignや、position:absolute;でtransform:transrate()などを使った調整が多いのでこうしていますが、他でも問題なさそうです。 親要素で囲うことを前提に、widthは100%にし、heightはautoにしています。ただし、このままだと、ブラウザがimgを表示する際に、画像ファイル自体が読み込まれるまでにheightの数値が確定せず、いったんブラウザが適当な高さで表示してしまい、そのあとに画像の縦横比の表示になります。これがCLSの発生となります。 そのため、htmlのimgタグの中に、width、heightをpxなどの単位をつけずに記載しています。これにより、ブラウザに単位なしで縦横比のみを伝えることができ、レイアウトシフトが発生しなくなります。また、コアウェブバイタルでwidth、heightの記述のないimgは滅点対象になるようです。 記述する数値は、実際の画像のサイズか、縦横比を記述します。 例えば、横幅200px、高さ100pxの画像の場合は、上記のように、width="200" height="100"として単位なしで書きます。 また、縦横比で書いても問題ありません。例えば、width="2" height="1"のように。ただし、これはCSSでwidth:100%; height:auto; の指定があるから大丈夫な記述となります。 また、環境によって直接htmlのimgタグにwidthやheightを記述できない場合は、cssのaspect-raitoを設定することで、直接の記述なしで対応もできます。しかし、レスポンシブの対応には難点がのこります。
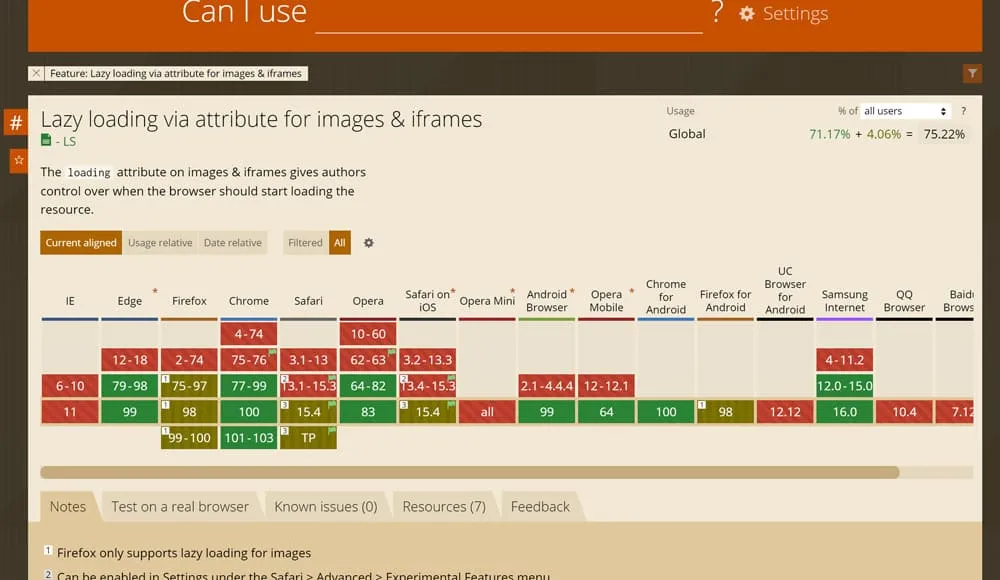
loading=”lazy”
loading="lazy"は、比較的新しい書き方で、htmlのimgタグやiframeタグに直接記述することで、ページを表示する際に遅延読み込みをさせてくれる機能です。遅延読み込みをすることで、サイト全体の表示完了までにかかる時間を飛躍的に短縮できます。以前はjavascriptやjqueryのプラグインなど使って実装する必要がありましたが、2022年4月現在では以下のようなブラウザの対応状況なので、IEを気にしない場合は使ったほうがプラグインを使うよりはコアウェブバイタルへの影響も少なくなるのでおすすめです。

loading="lazy"はlazyのほかに、autoとeagerがあります。 ・loading="auto"は、遅延読み込みするかどうかをブラウザの実装に委ねるという指定。 ・loading="eager"は、遅延読み込みしない(ビューポートの外でも普通に読み込む)。 そのため、理想はページのファーストビューにあるimgタグにはloading="auto"を指定することでブラウザの判断に任せることができます。これは、ファーストビューの中のimgタグを遅延ロードさせてしまうと、これはこれでCLSの発生につながってしまうことがあるからです。
alt属性は、代替えテキストとなり、画像が表示されない環境などで必要とみなされ、記述しないとコアウェブバイタルで滅点対象となります。
JSライブラリなどを使う方法
結論から言うと、この記事のサンプルではJSは使っておらず、使わなくてよいと考えています。
loading="lazy"が使えないブラウザにタイプする場合には、ライブラリという選択肢になりますが、2022年4月時点ではloading="lazy"に非対応のブラウザは無視してもよいと私は判断したからです。
loading="lazy"が無い、またはブラウザ対応が進んでいない頃の、ページ速度改善のための画像遅延読み込みの主な方法は、JSを使う方法で、次のようなものがありました。
- Jqueryのlazyload.js
- Vanilla JSのlazysizes.js
これらを使うことで、画像のフェード表示も行いたいという需要がある場合にはついでに実装しやすいので便利ですが、LighthouseやSpeed Insitesでは、不要なJavascriptは減らしなさいと言ってきます。とくにJqueryは低いバージョンを使うと既知のセキュリティの問題がありますと言ってきます。そのため、今後はloading="lazy"を使うことがコアウェブバイタルにおいて最善と考えました。
遅延読み込みされているかどうか確認する方法
loading="lazy"やJSライブラリで画像の遅延読み込みを指定したけど、実際にしっかりと遅延読み込みされているか確認する方法があります。
- Googleクロームのデベロッパーツールのネットワークタブを開く
- 上のほうの「画像」をクリックする(すべて、Fetch/XHR JS CSS 画像 メディア、、などが並んでいるエリア)
- 左上のほうに赤丸が出ている場合は赤丸を押して灰色の丸にする。(リセットする)
- そのとなりの通行止めマークを押す(クリアする)
- この状態で、Ctrl + E を押してから、Ctrl + R を押すと、画像の読み込みの時間などの計測が始まる
- 計測の動きが止まった状態で、ページを下にスクロールする
- スクロールしたときに、新しい画像の読み込みが記録される(ファーストビューでは読み込まれず遅延読み込みが成功している)ことで確認ができます。
画像ファイル webp
画像のファイル形式であるwebpは、同等の画質のjpgやpngと比べてファイルサイズが小さくて軽いファイル形式です。
pngのように透過に対応、gifのようにアニメーションに対応、そのうえでファイルサイズが軽い素晴らしい形式です。
LighthouseやPageSpeedInsitesでも、「次世代フォーマットでの画像の配信」という指摘項目があり、使用していないと滅点?の対象になるようです。
webpはjpgなどから変換可能で、透過pngからも変換し透過のwebpを作ることができます。
私はよく以下のウェブサービス(無料)を利用させてもらい、画像の圧縮やwebpへの変換を行っております。
圧縮:i LoveIMG
webp変換:サルワカ道具箱

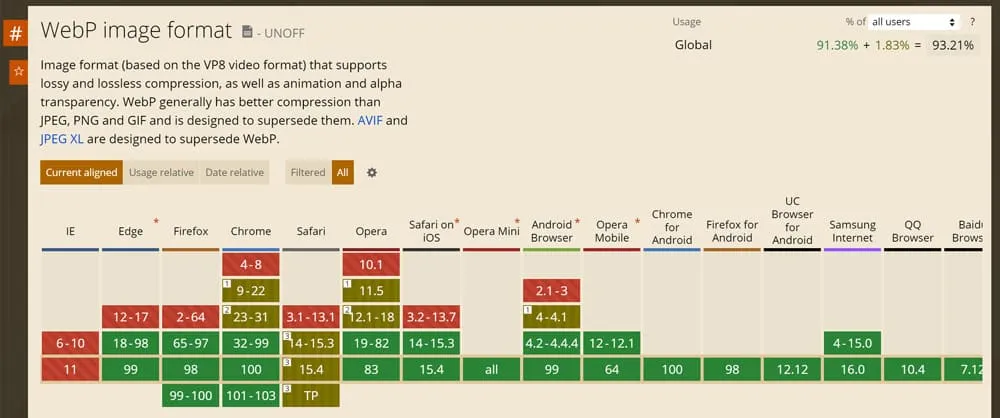
良いことばかりですが、デメリットとして考えられるのがブラウザの対応状況です。 2022年4月現在では、対応は以下のようになっています。

IEと古いiosのsafari以外の主要ブラウザでは対応済となっており、古いブラウザを考えない場合は最高の画像形式となります。
レスポンシブ対応で、webp未対応ブラウザを意識した書き方
サンプルコード
<picture>
<source media="(max-width: 420px)" type="image/webp" srcset="something_550.webp">
<source media="(min-width: 421px)" type="image/webp" srcset="something_900.webp">
<img loading="lazy" alt="something" width="700" height="140" src="something_900.jpg">
</picture>img{
display: inline-block;
width: 100%;
height: auto;
}説明
IEも対応し、レスポンシブに対応しておきたい場合があります。先の「簡易的な書き方」でも問題ない場合もあります。 しかし、画像のサイズ自体が問題になり、Lighthouseなどで指摘が入る場合があります。適切な画像サイズが~~、、。 その場合、パソコン用とスマホ用の2つのサイズの画像を用意し、メディアクエリで分けることで出しわける必要があります。 出し分ける方法は、picture sourceタグで分ける方法と、画像を背景画像にしてしまってcssのbackground-imageをメディアクエリで分ける方法などがあります。また、imgタグのみでsrcsetを書く方法もありますが、ここではpicture sourceタグで分ける方法を記載します。
pictureタグの中のsourceタグは、上から順番に該当する画面サイズ、ブラウザが対応しているファイル形式に当てはまれば適用されるので、上記のような順番で記載しています。CSSは先の書き方と同様の指定をします。
- まず画面の横幅が420px以下の場合(スマホ)で、webp対応のブラウザの場合、something_550.webpが表示されます。
- 次に画面の横幅が421px以上の場合(PCやタブレットを想定)で、webp対応のブラウザの場合、something_900.webpが表示されます。
- webpに対応していないブラウザでは、imgタグ内のsomething_900.jpgが表示されます。
loading="lazy"やalt属性は、imgタグの中に記述することで、webpを表示する際にも適用されます。
上記のサンプルでは、PC環境で実際に横幅700pxで表示される場合を想定していて、実際にはpictureタグの親要素にはwidth:700px;の指定をしています。また、スマホ環境では、実際には横幅360pxで表示されることを想定しており、横幅はCSSでwidth:100%;を指定した状態となっています。 元画像のサイズについて、webpで表示される場合には、元画像が実際の表示の2倍近く(例えば元画像のサイズが1000pxのときに実際に表示させるサイズは500px程度)で、Lighthouseから指摘されないように感じます。しかしjpgで表示される場合には、1.3倍から1.5倍程度の範囲が良いと思われ、大きすぎても、小さすぎても指摘されます。具体的な適切なサイズは、調べても調べきれず、実際にはよくわかりません。解像度の高いディスプレイで表示されることを想定すると、なるべく大きいサイズかつ、コアウェブバイタルの滅点のないサイズが理想のサイズと考えられます。 ※元の画像はjpgで、photoshopにて72dpiで作成し、それをwebpに変換したものを用意しました。 ただ、photoshopなどで作ったjpgやpngなどを圧縮してからwebpを用意しすることは必須と思われます。
まとめ
コアウェブバイタル対策(特にCLS)する上で、imgタグを書く方法のまとめ
- width、heightを単位無しで直接記述し、cssでwidth:100%;とheight:auto;を指定
- loading=”lazy”または、loading=”auto”を使うか、JSライブラリで画像の遅延読み込みする
- 画像ファイル形式webpを使う
- 元の画像サイズは実際の表示サイズの1.3倍~2倍程度(72dpiのjpg)のものを圧縮、webp変換して使う
- パソコン・スマホは画像をpictureタグ、sourceタグなどで出し分ける
CLSの対策は画像だけではないということと、画像のCLS対策の方法は上記の方法以外にも多くあることから、何が最善の方法なのかは私にもわかりません。ただ私は上記の方法で画像のCLS問題はなんとかなり、全体の点数も大きく改善できたため、控えとして記載しました。 私と同じようにネットショップの自作ページ、商品ページでのCLS改善に苦労されているかたなどに、少しでもお役に立てれば幸いです。