目次
サンプル
See the Pen back to page top button Vanilla JS by eating2003 (@eating2003) on CodePen.
説明
Javascriptのみで脱jquery
生のJavascriptで簡単に書いてあるので、 ・単品パーツとして扱いやすい ・ページ内でJSの競合が発生しにくい(複数ページにボタンを表示する場合など特に助かる) です。さらに、 ・デフォルトはページの最上部で停止ですが、停止位置をカスタマイズ可能。 ・ボタンデザインはCSSでカスタマイズ可能。
JS部分
const pagetopBtn = document.querySelector('#page-top'); //ボタンを定義
//ボタンをクリックしたら
pagetopBtn.addEventListener('click', () => {
//スクロールさせる
window.scrollTo({
top: 0, //停止位置をtopからのpxで指定
behavior: "smooth" //スクロールの"ふるまい"を指定
});
});コードの解説は、コメントアウトに記述しました。 便利なポイントとしては、停止位置の指定ができることだと思います。 behaviorは、 ・auto ブラウザに依存 ・instant アニメーションなし ・smooth スムーズスクロール を指定できます。
CSS部分
/* ボタンのスタイル */
.page-top {
/* buttonタグのリセットCSS */
border: none;
cursor: pointer;
outline: none;
padding: 0;
appearance: none;
/* ボタンの装飾 */
position: fixed;
right: 30px;
bottom: 30px;
z-index: 100;
width: 50px;
height: 50px;
border-radius: 50%;
background-color: #115582;
display: flex;
align-items: center;
justify-content: center;
transition: all 0.3s ease;
}
/* 矢印のスタイル */
.page-top::before {
content: "";
width: 12px;
height: 12px;
margin-bottom: -6px;
border-top: solid 3px #fff;
border-right: solid 3px #fff;
transform: rotate(-45deg);
}
/* ホバー時のスタイル */
.page-top:hover {
transform: scale(1.1);
}- ブラウザによるbuttonタグのデフォルトをリセット
- 画面右下にfixedで固定表示
- 矢印はCSSの疑似要素で作成
- ホバー時は少し大きくなるエフェクト
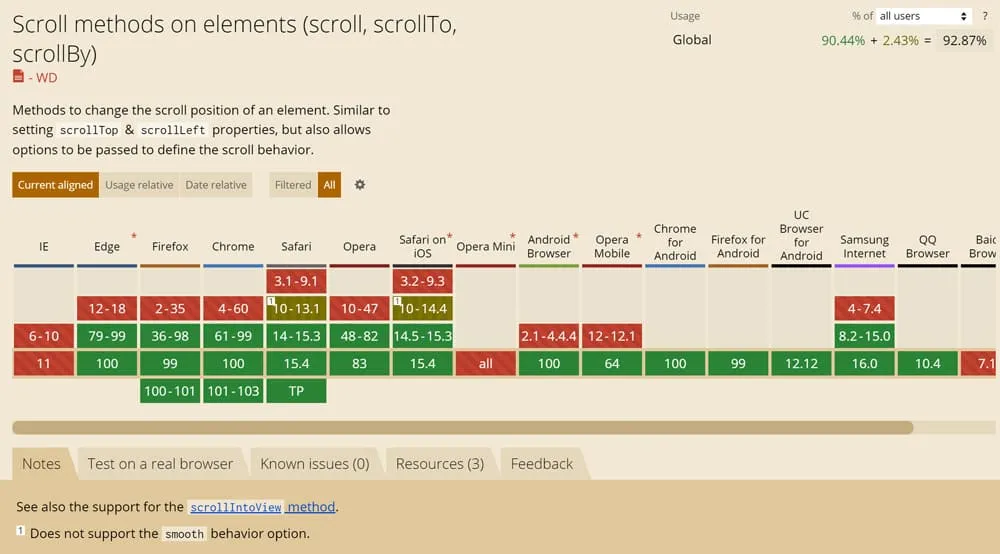
ブラウザのサポート状況
2022年4月現在は、以下のようにほとんどのブラウザでサポートされています。 しかし、インターネットエクスプローラーに対応するには、ポリフィルを読み込む必要があります。

その他の方法
CSSの scroll-behavior: smooth;
一番簡単にトップへスムーズにスクロールさせる方法です。しかし、デメリットもあります。 ・メリット:CSSのみで簡単 ・デメリット:移動位置の調整ができない
html{
scroll-behavior: smooth;
}JSの scrollIntoView
これもVanilla JSなので使い勝手は悪くないと思います。 ・メリット:要素を指定して、その要素までスムーズに移動 ・デメリット:トップへ戻る だけでよい場合、トップからの移動位置指定ができたほうが便利
let pageTop = document.getElementById('topArea'); //移動先の要素を定義
let pagetopBtn = document.getElementById('page-top'); //トップへ戻るボタンを定義
pagetopBtn.addEventListener('click', () => {
pageTop.scrollIntoView({
behavior: "smooth",
block: "start",
});
});See the Pen .scrollIntoView Sample ScrollBack to Page Top by eating2003 (@eating2003) on CodePen.